Adım Adım Teknik SEO Rehberi

Teknik SEO Nedir?
Teknik arama motoru optimizasyonu (SEO), arama motorlarının kolayca tarayabilmesi, dizine ekleyebilmesi ve oluşturabilmesi için bir web sitesinin oluşturulması ve optimize edilmesiyle ilgili taktikleri ifade eder. Teknik SEO, tüm SEO yapbozunun sadece bir parçasıdır.
Çoğu pazarlamacı ve işletme sahibi, web sitelerinin arama motoru sonuç sayfalarında (SERP’ler) iyi sıralanma şansını artırmak için teknik SEO’dan yararlanır.
Teknik SEO Öğrenmek
Teknik SEO dünyasına dalmak mı istiyorsunuz? O zaman bu sizin için başlangıç kılavuzu. Bu yazıda şunları ele alacağız:
- Teknik SEO Nedir?
- Web Sitesi Oluşturma.
- HTML, JavaScript ve CSS (programlama dilleri).
- Tarama, oluşturma ve dizine ekleme (Google’ın kendisini nasıl organize ettiği).
- Sayfa Hızı.
- Kullanıcı Dostu Siteler.
- İinelenen İçerik.
- Canonical Etiketleri.
- Hreflang Etiketleri.
Teknik SEO becerilerinizi geliştirmek ve web sitenizi başarıya hazırlamak için okumaya devam edin.
Teknik SEO Neden Önemlidir?
Web sitenizde dünyanın en ilgi çekici, üzerinde düşünülmüş içeriğini yapıyor olabilirsiniz sıradan kullanıcıları anında müşteriye dönüştüren türden içerik. Ancak, arama motorları web sitenizi düzgün bir şekilde inceleyemez ve dizine ekleyemezse, çabalarınız boşa gidecektir. Bu yüzden teknik SEO önemlidir.
Bir evi satmaya çalışmak gibi düşünün. “Architectural Digest” e layık bir iç mekana (içeriğe) sahip olabilirsiniz. Ancak dış cephe kaplamanız düşüyorsa (kötü programlama) veya eviniz hiçbir yere götürmeyen kablolarla doluysa (kırık bağlantılar). Eviniz geçmeyecek inceleme (Googlebots) ve satacağı şüpheli (kullanıcıların bulması için yeterince iyi).
Teknik SEO Örneği Nedir?
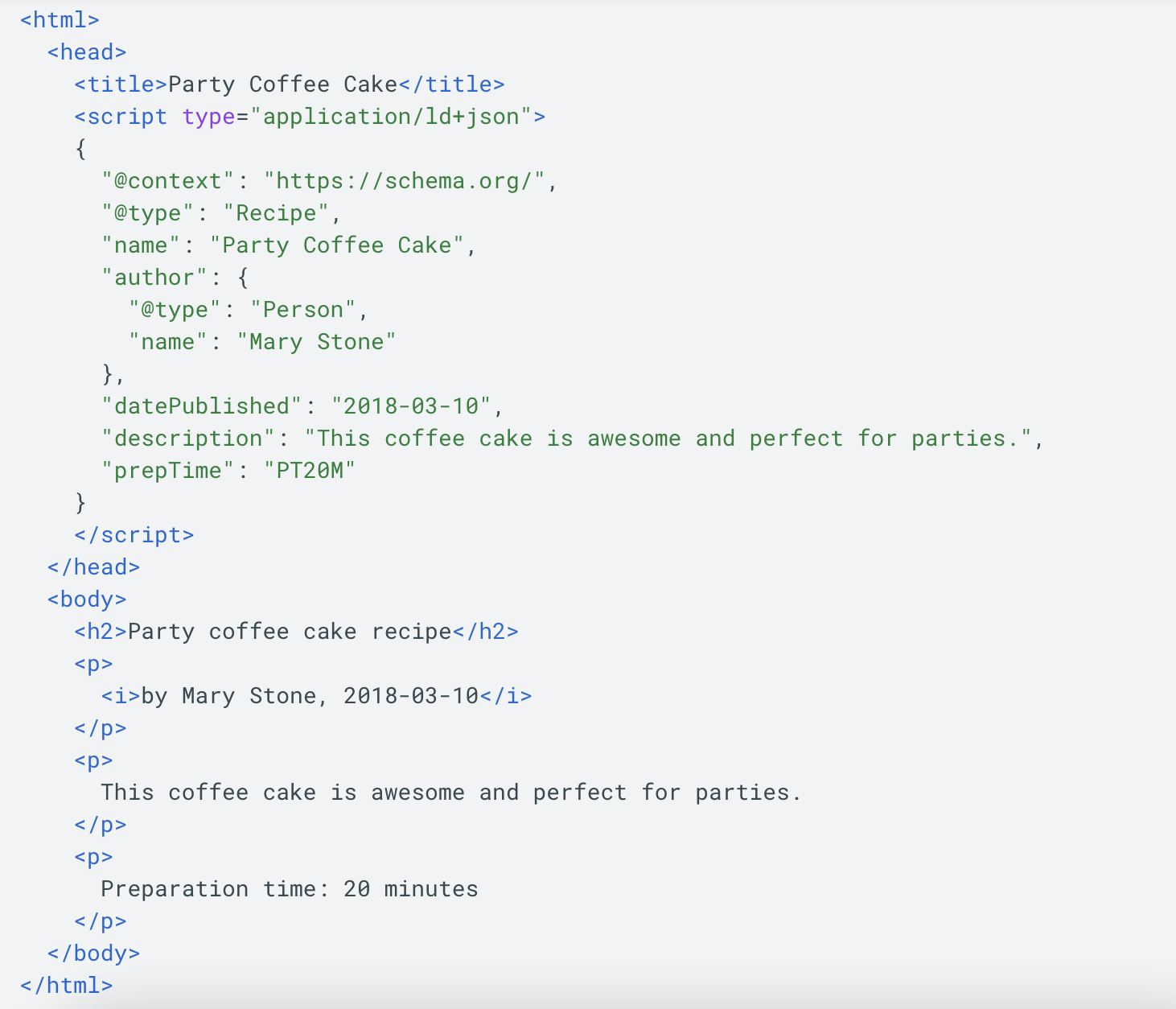
Teknik SEO’ya bir örnek, yapılandırılmış veriler oluşturmaktır. Buna daha sonra biraz daha ayrıntılı olarak gireceğiz, ancak yapılandırılmış veri. Web sitenizi arama motorlarının tanıyabileceği bir dilde tanımlama eylemidir. Yapılandırılmış veri kelime dağarcığının en bilinen türü şema biçimlendirmesidir.
Çoğu büyük arama motoru, web siteleri için standartlaştırılmış bir yapıya güvenir. Arama motorlarının arama yapanlara mümkün olan en alakalı ve eksiksiz sonuçları verebilmesi için bu yapının düzenli olması gerekir. Bu nedenle yapılandırılmış veriler, teknik SEO’nun önemli bir örneğidir.
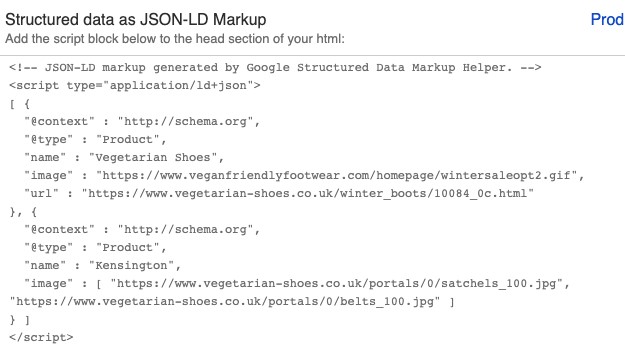
Bu, bir tarif web sitesi için bir JSON-LD işaretlemesi (şeması) örneğidir. JSON, yaygın ve oldukça başarılı bir şema biçimidir. Görüntü Google’ın izniyle.
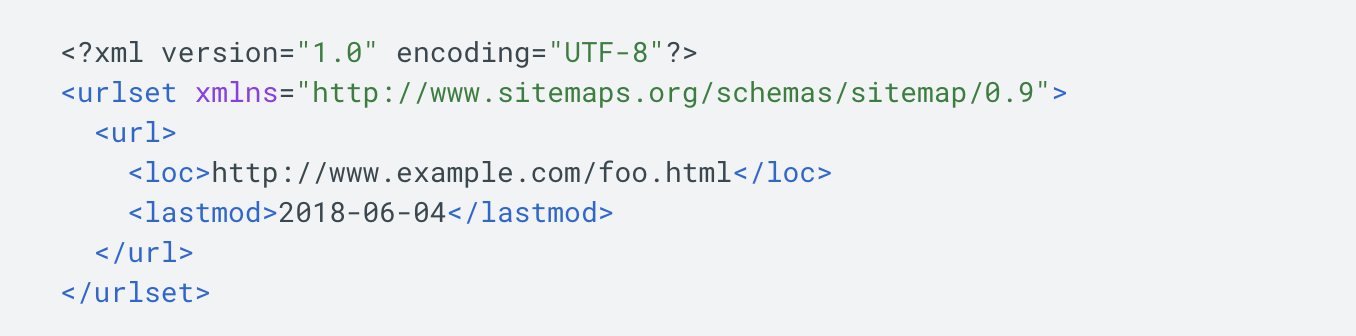
Teknik SEO’nun başka bir örneği, siteniz için bir XML site haritası oluşturmak olacaktır. Teknik bir SEO stratejisi oluşturmanın ilk büyük adımı, web sitenizi doğru bir şekilde kurmaktır, böylece her sayfa olması gerektiği gibi çalışır. Google (ve diğer arama motorları) sitenizi daha iyi anlamak için bu dosyayı tarar.
Bu, tek bir URL’nin konumunu içeren basit bir XML site haritasıdır. Kodun, sayfanın ne zaman değiştirildiği veya değiştirildiği hakkında bilgi sağladığını görebilirsiniz. Görüntü Google’ın izniyle.
Web Sitenizi Kurmak
Teknik bir SEO stratejisi oluşturmanın ilk büyük adımı, web sitenizi doğru bir şekilde kurmaktır, böylece her sayfa olması gerektiği gibi çalışır.
Sıfırdan bir web sitesi kurmak için bazı SEO temellerini ve başlangıç adımlarını gözden geçirelim ;
- Bir Alan Adı Satın Alın : Dışarıda tonlarca alan adı kayıt şirketi (alınan ve mevcut alan adlarını organize eden ve yöneten işletmeler) vardır. Wix, GoDaddy ve Domain.com en popüler kayıt şirketlerinden bazılarıdır.
- Alan Adınızı Bir IP Adresine Bağlayın: İnternet protokol adresleri (IP’ler), internetin “semrush.com” gibi bir alan adını kataloglayıp düzenleyebileceği bir şeye çevirmesine yardımcı olan bir dizi sayıdır. Bir etki alanı adı sunucusu (DNS), bu IP adreslerini web üzerinde karmaşık bir haritada düzenler.
Bu iki bölümü bir kez hallettikten sonra, sitenizi arama yapanların web tarayıcılarında görünecek şekilde hazırlamaya başlamanız gerekecek. Bunun olmasının birkaç yolu vardır:
- Bir kişi sitenizi arar (örnek: SEO hakkında daha fazla bilgi edinmek isteyen bir kişi, Chrome tarayıcısının arama çubuğuna “semrush.com” adresini ekler).
- İnternet tarayıcıları, bir alan adını ve IP adresini dönüştürmek için DNS ile bağlantı kurmaya başlayacaktır. Ayrıca web sitenizin programlama/kodlama türü hakkında bilgi istemeye başlayacaktır.
- DNS isteği aldığında, kullanıcının internet tarayıcısında görünecek web sitesi dosyalarını oluşturmaya başlayacaktır.
- Büyük şov başlıyor – render. Artık DNS, doğru malzemeleri internet tarayıcısına teslim ettiğine göre, tarayıcı istenen web sayfasını oluşturmaya başlayacaktır. Buna “renderleme” denir. Tipik kullanıcıların, bir grup karmaşık kodu sıralamadan gösterişli web sitesini görmelerine olanak tanır.
- Tarayıcı, sunucuya yerine getirilmemiş kod istekleri göndererek son bir kontrol yapar.
- Web siteniz tarayıcıda başarıyla görüntüleniyor.
URL Yapısı
Tekdüzen Kaynak Bulucu (URL) yapısı, bir URL’nin görünümünü açıklar. Bu yapı hem arama motorlarına hem de arama yapanlara web sayfası hakkında önemli bilgiler verir.
Örneğin, muhtemelen “HTTPS” ile başlayan birçok URL görmüşsünüzdür.
Bu harf grubu, Köprü Metni Aktarım Protokolü ile Güvenli Yuva Katmanını (SSL) birleştiren bir URL yapısını ifade eder.
Sondaki “S”, birçok sitenin web sayfasının içeriğini (ve kullanıcıların sayfaya girdiği bilgileri) güvende tutmak için kullandığı bir güvenlik protokolünü ifade eder.
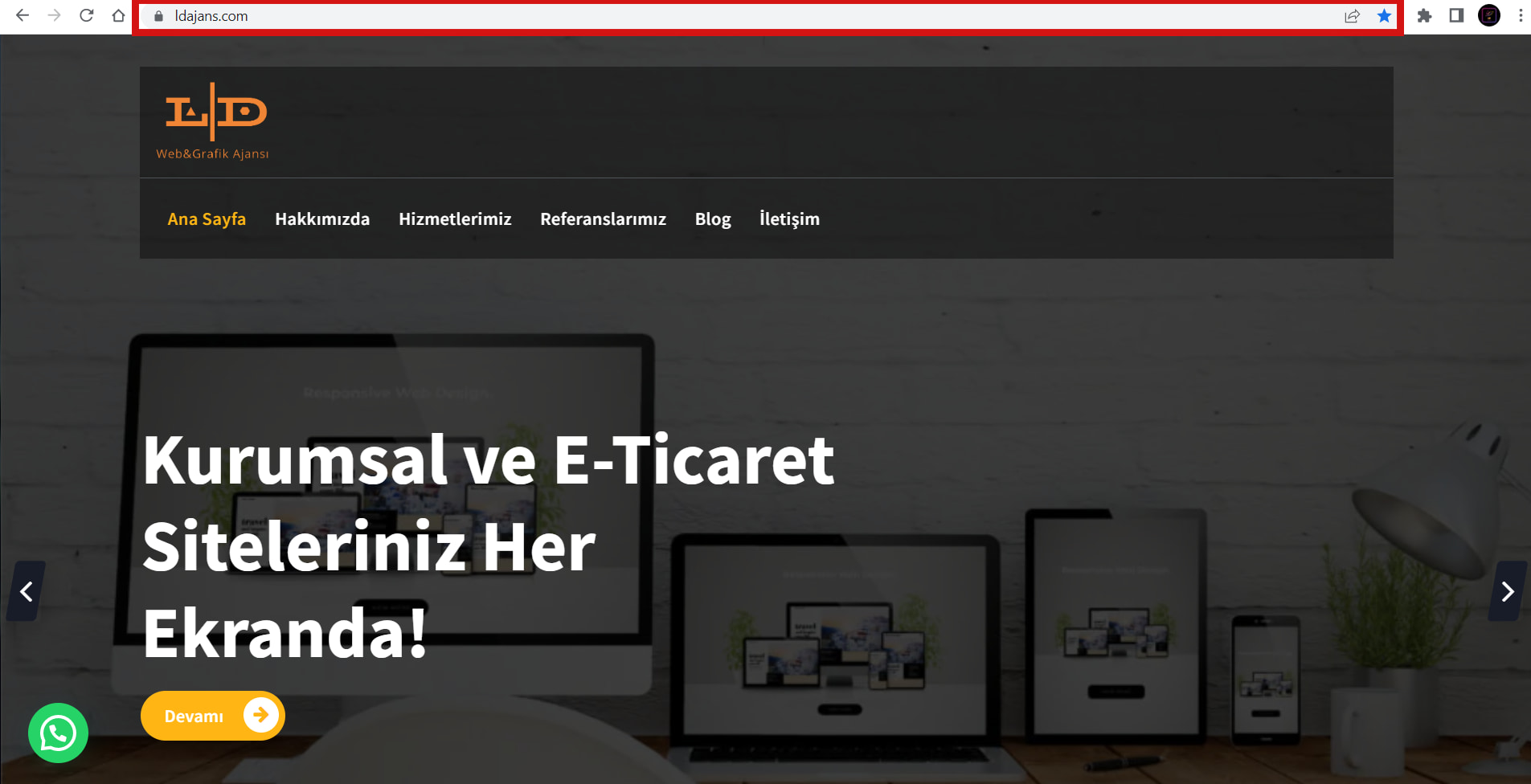
Yapılandırılmış bir URL örneğine bir göz atalım ;
İçeriğinden, bunun işletmeniz için nasıl bir pazarlama ajansı kiralayacağınızla ilgili bir blog yazısı olduğunu anlayabilirsiniz. URL yapısı da bunu “/blog/hire-a-pazarlama-ajansı” ile yansıtır.
En üstte, “HTTPS”nin sonundaki “S” ile gösterilen ve arama çubuğunun sol köşesindeki küçük kilit simgesiyle gösterilen bir SSL sertifikası da görebilirsiniz.
Teknik SEO sorunlarını kontrol ederken yardımcı olan Site Denetim aracını kullanarak sitenizdeki HTTPS kullanımını da denetleyebilirsiniz.
İçerik haritası gezintisi
Breadcrumb gezintisi, belirli bir sitede gezinirken kullanıcının “izini” ifade eder. Bu içerik haritası gezintisi, kullanıcıların bir önceki sayfaya dönmek için tıklamasına veya bir web sitesindeki yolculuklarında birkaç adım geri gitmesine kolayca olanak tanır.
Bu tür gezinme, düzenli bir site altyapısı sağlamak için iyidir ve kullanıcı için ek bir erişilebilirlik katmanı sunar.
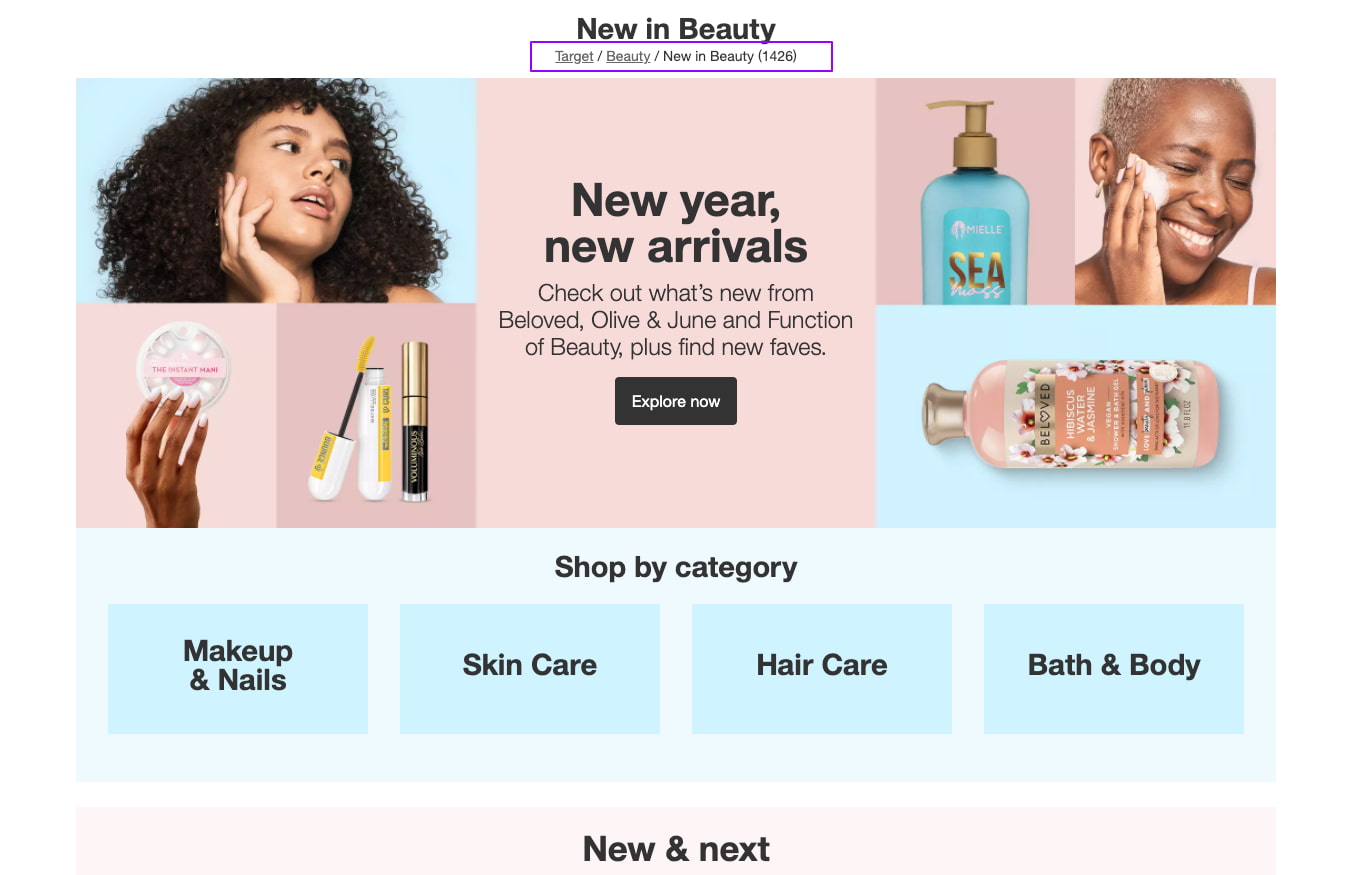
Aşağıdaki örneğe bakın;
Bu resim, Target’ın web sitesindeki belirli bir sayfayı göstermektedir. Kırıntı navigasyonu, sayfanın üst kısmında mor renkle vurgulanır. Bu örnekte, bir müşteri isterse “güzellik” sayfasına veya Target’ın ana sayfasına bir tıklamayla dönebilir.
HTML, JavaScript ve CSS
Muhtemelen daha önce teknik SEO alanlarında veya internette kullanılan HTML, JavaScript ve CSS’yi duymuşsunuzdur. Size Latince öğrenmek gibi geliyorsa merak etmeyin. HTML, JavaScript ve CSS, birçok kişinin sabır, pratik ve destekle öğrenebileceği programlama dilleridir.
Her bir programlama dilinin üzerinden geçmek için ev örneğini tekrar kullanalım.
- HTML : Köprü Metni Biçimlendirme Dili, bir evin temeli ve taşıyıcı duvarları gibidir. Bu dil, tarayıcıların web içeriğinizi görüntülemek için ihtiyaç duyduğu temel yapıyı (kod) sağlar. Bir sitede başlıklar ve listeler de dahil olmak üzere yazılı içerik gördüğünüzde, bu HTML’dir.
- JavaScript : Bu dil, evin sıhhi tesisat ve elektrik unsurları gibidir. JavaScript, arama yapanlar geldiğinde bir sitenin işlevsel bölümlerini kullanılabilir kılan kodu sağlar. JavaScript, bir web sitesinin öğelerini dinamik ve gösterişli hale getirir. JavaScript ile seçenekler aslında sonsuzdur. Örneğin, web sayfalarınızdan birinde bir tıklama testi oluşturmak isterseniz, bunu JavaScript ile yapabilirsiniz.
- CSS : CSS (Cascading Style Sheets), bu benzetmede evin dış cephesidir. Bu programlama, sitenizin renklerinden, yazı tiplerinden ve genel görünümünden sorumludur. Onsuz, bir web sayfasında her şey çok boş ve sıkıcı görünürdü.
İncelemek için:
- HTML, sitenizin temel kodudur.
- JavaScript, web sayfalarınıza etkileşimli öğeler ekler.
- CSS, her şeyin harika görünmesini sağlar.
Tarama, İndeksleme ve Oluşturma
Öyleyse, web sitenizi bir IP adresine bağladıktan ve HTML, JavaScript ve CSS programlamanızı karışıma ekledikten sonra, sonra ne olur? Web sitenizin SERP’lerde görünmesini sağlamak için. Google’ın web sitenizi tararken, dizine eklerken ve oluştururken ne yaptığına çok dikkat etmek isteyeceksiniz.
Bu adımların her birini ne kadar iyi anlarsanız, kullanıcıların ve arama motorlarının ihtiyaçlarını karşılamak için teknik SEO stratejinizi o kadar hassaslaştırabilirsiniz. Arama motorlarının ihtiyaçlarını ne kadar karşılarsanız SERP’lerde üst sıralarda yer alma şansınız o kadar artar.
Emekleme
Beğendiğiniz bir web sitesini ziyaret ettiğinizde, sitenin sunduğu tüm içeriği kontrol etmek için birden fazla sayfaya göz atıyor ve kırıntı navigasyonunu takip ediyor musunuz? Bunu yaparsanız, Google’ın tarayıcılarının (botlarının) genel web sitelerinde nasıl gezindiğini tam olarak anlarsınız.
Bu Google botları web’i taramaya başladıklarında, halka açık web sitelerine giderler ve tıpkı bir kişinin yapacağı gibi bağlantıdan bağlantıya atlarlar.
Önemli not: Web sitenizin Googlebot’un dosyalarınızı taramasını engellemediğinden emin olun. Siteniz engellenirse arama motoru sonuçlarında çıkmayacaktır. Çok karmaşık JavaScript dosyalarının, Google’ın web içeriğinizi doğru bir şekilde oluşturmasını neredeyse imkansız hale getirebileceğini de belirtmekte fayda var.
İndeksleme (ve Site Haritaları Neden Önemlidir)
İndeksleme, Google’ın dosya dolabı gibidir. Googlebot herkese açık bir siteyi taradığında, bu içeriği depolar ve (dizini oluşturmayı bitirdiğinde) o sayfa. Arama yapan kişinin sorgusuyla en iyi eşleşen ilgili arama motoru sonuçlarında görünür.
Google’ın içeriğinizi doğru bir şekilde taradığından ve ardından dizine eklediğinden emin olmanın bir yolu. Google Search Console adlı ücretsiz bir Google aracından yararlanmaktır.
Ücretsiz hesabınızı oluşturduktan sonra, oluşturduğunuz yeni bir web sayfasının dizine eklenmesini izlemek gibi birçok şey yapabilirsiniz. Ayrıca, Google’ın sitenizin içeriğini tanımlamasını ve doğru şekilde kataloglamasını kolaylaştıran site haritaları da gönderebilirsiniz .
Bir site haritası oluşturmak çok önemlidir çünkü Google’ın (ve sizin) hayatınızı çok daha kolaylaştırır. Web sitenizde amaçsızca arama yapmak yerine, Google’a önemli içeriğin nerede olduğunu ve onu ne sıklıkta güncellediğinizi söyleyebilirsiniz.
İpuçları:
- Ana navigasyon özelliklerinizin mümkün olan en basit kodda (HTML) olduğundan emin olun. Gezinme menünüzü oluşturmak için daha karmaşık JavaScript kullanmak istiyorsanız, Google’ın karmaşık gezinme yapılarını dizine ekleme konusunda o kadar becerikli olmadığını bilin.
- Sitenizin mobil ve masaüstü sürümlerinin aynı olduğundan emin olun. Her birinde farklı içeriğe sahip olmak, Google’ın sitenizi doğru bir şekilde dizine eklemesini engelleyebilir.
- Eksik gezinme (önemli bir iletişim sayfasını kaçırmak gibi), Googlebot’un bağlantıdan bağlantıya kolayca atlamasını engeller.
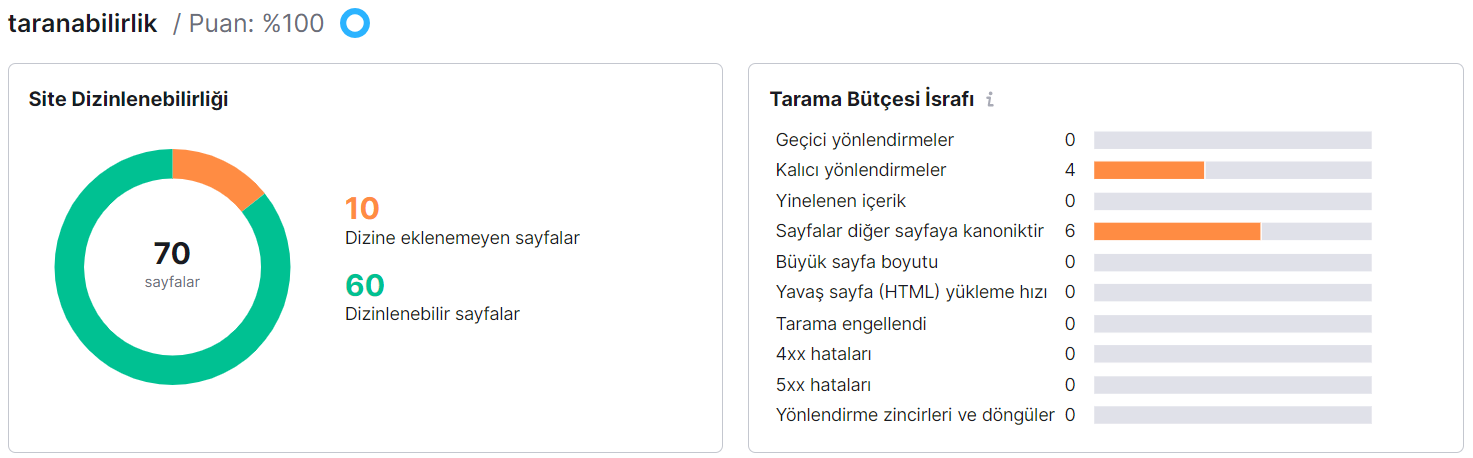
Sitenizdeki herhangi bir sorun veya hata hakkında daha fazla bilgi edinmek için Site Denetiminde Taranabilirlik raporunu açın.
Oluşturma
Oluşturma, Google web sitesi içeriğinizi taramayı ve dosya dolabına dizine eklemeyi bitirdiğinde gerçekleşen şeydir. Her şey yolunda giderse ve içeriğiniz SERP’lerde görünmeye başlarsa. Google, kullanıcıların içeriğinizi tam da istediğiniz gibi görmesini ve içerikle etkileşim kurmasını sağlamak ister.
İnternetin ilk günlerinde, web sitelerinde JavaScript yoktu. Bu, çok statik bir programlama dili olan HTML kullandıkları için onları oluşturmayı çok kolaylaştırdı. Şimdi JavaScript ve renkli CSS ile Google’ın işi çok daha karmaşık hale geldi.
Web sitenize ne kadar çok JavaScript ve diğer karmaşık kodlama öğeleri uygularsanız. Google’ın web sitenizi istediğiniz gibi oluşturmakta zorluk çekme olasılığı o kadar artar.
Yapılandırılmış Verileri Uygulama
Yapılandırılmış verilere bu kılavuzda daha önce kısaca değinmiştik. Özet olarak: yapılandırılmış veri oluşturmak, Google’ın kolayca anlayabileceği bir dilde (kodda) ayrıntılı bir site açıklaması oluşturarak. Google’ın web sitenizin içeriğini anlamasına yardımcı olma eylemidir.
Örneğin, yapılandırılmış verileriniz, makalenin veya içeriğin başlığını, açıklamayı ve Google’ın beğendiği bir koda (şemaya) dönüştürülmüş diğer öğeleri içerebilir.
Yapılandırılmış verilerin nasıl oluşturulacağını öğrenmek veya bazı örneklerin oluşturulmasını istiyorsanız.
Örnekler ve ayrıntılı bir açıklama için Google’ın Codelabs’ına bakın.
Her şeyin nasıl çalıştığını anlamakta zorlanıyorsanız, Google’ın bir Yapısal Veri İşaretleme Yardımcısı bile vardır.
Araç, yapılandırılmış verileri örnek bir web sayfasına yönlendirerek size yardımcı olur. Girdiğiniz URL’nin bir örneği solda gösterilecektir. Öğeleri, üzerlerine tıklayarak ve sayfanın o öğesinin ne hakkında olduğuna dair bağlam sağlayarak etiketlersiniz.
Tüm sayfa öğelerini etiketledikten sonra, Google sizin için yapılandırılmış verileri oluşturur.
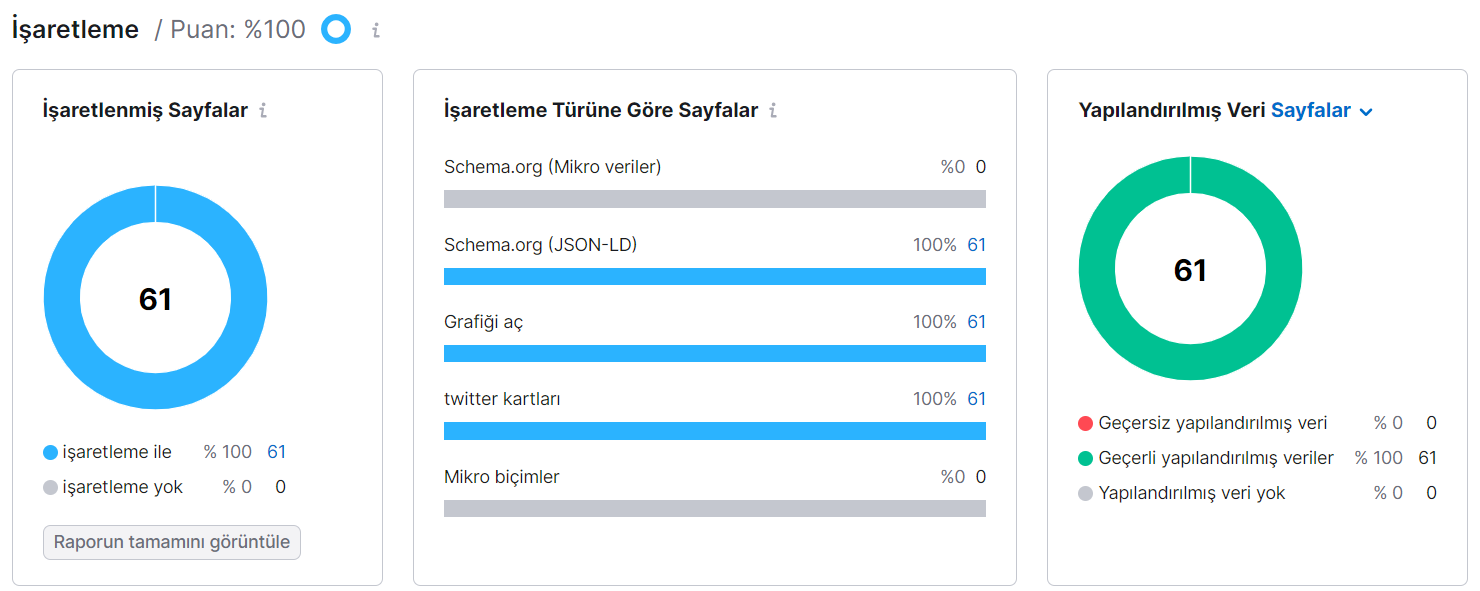
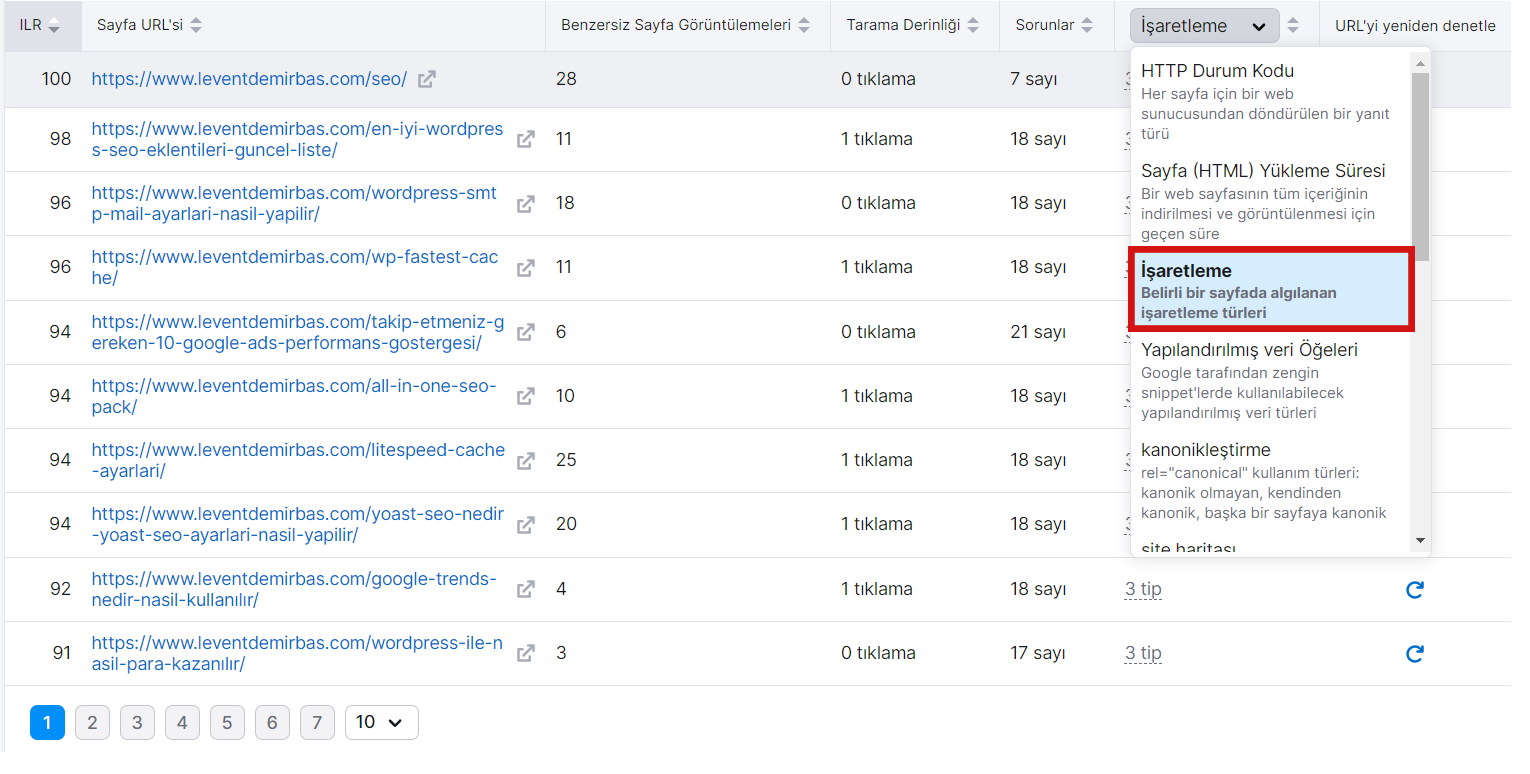
Belirli biçimlendirme sorunlarını kontrol etmenin başka bir yolu, ana Site Denetimi sayfasındaki Taranan Sayfalar raporuna gitmektir.
Belirli sorunları filtreleyin (aşağıdaki örnekte İşaretleme) ve sayfanın ne tür işaretlemeye sahip olduğunu görmek için altında listelenen türlerin üzerine gelin).
Herhangi bir sorun varsa Semrush, soruna hangi sayfaların neden olduğunu ve bunları nasıl düzelteceğinizi size bildirecektir.
Sayfa Hızı
İnternet ilk günlerinde, arama motorları için web sitesi sayfalarının oluşturulması çok daha kolaydı. Programlama basitti ve site öğeleri çok basitti.
Şimdi, JavaScript ve CSS’nin gücü sayesinde web geliştiricileri için çok daha fazla şey mümkün. Web içeriği daha zengin ve dinamik hale geldikçe. Sayfa hızı kullanıcı deneyiminde (ve içeriğinizin SERP’lerde ne kadar iyi sıralandığı konusunda) daha kritik bir faktör haline gelir.
Tipik olarak, sitenizde ne kadar çok JavaScript varsa (özellikle karmaşık öğeler), o sayfanın yüklenmesi o kadar zor olur. Sayfa hızı bir sıralama faktörü olduğundan, bir kullanıcı istediğinde içeriğin yüklenmesinin ne kadar sürdüğüne çok dikkat ettiğinizden emin olmak isteyeceksiniz .
Önemli Web Verileri
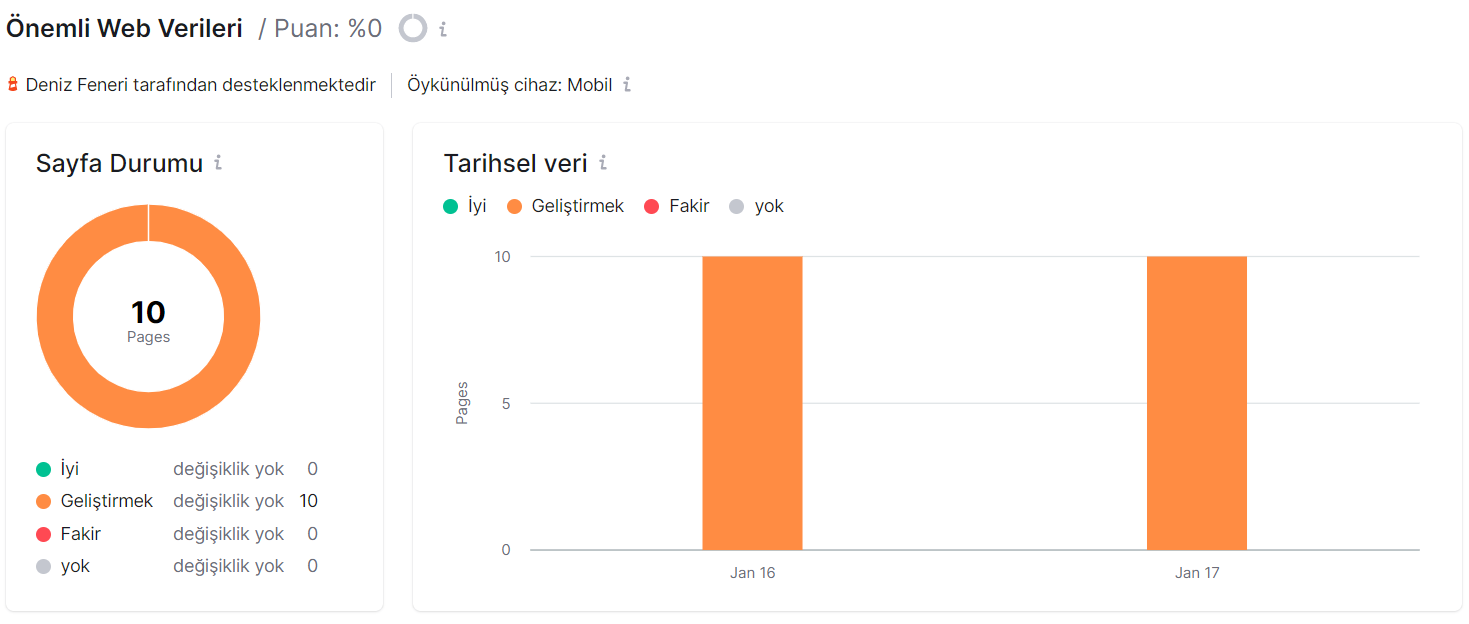
İçeriğin web sitenize ne kadar hızlı yüklendiğini izlemenin bir yolu, Site Denetim aracımızın Önemli Web Verileri ölçümüdür.
Önemli Web Verileri üç ana kategoriye ayrılır:
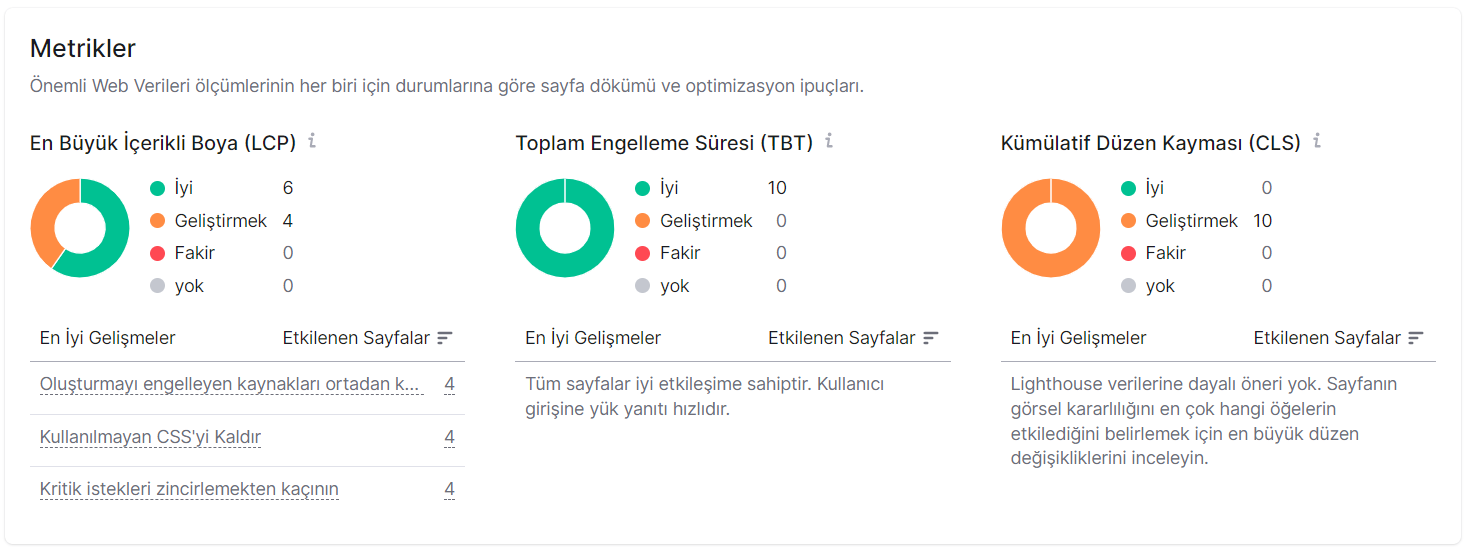
- En Büyük İçerikli Boyama (LCP): Bu, bir web sayfasındaki içeriğin ana bölümünün kullanıcılara görünmesi/yüklenmesi için geçen süreyi tanımlar.
- İlk Giriş Gecikmesi (FID): FID, bir kullanıcı o sayfayla ilk kez etkileşime geçtiğinde sayfanın yanıt verme süresini ölçer. Bu, bağlantılara tıklamayı, düğmelere dokunmayı ve diğer özel JavaScript eylemlerini içerir.
- Kümülatif Düzen Kayması (CLS): Bu, sayfa düzeninde bir sayfanın ana içeriğini etkileyen beklenmeyen kaymaların sayısının ölçümüdür.
Google, bu ölçümleri Google Search Console Önemli Web Verileri Raporları aracılığıyla da sağlar.
Önemli Web Verileri için İdeal Durum Metrikleri:
- LCP: 2,5 saniyenin altında
- FID: 100 milisaniyenin altında
- CLS: .1 puan veya altı
Kullanıcı Dostu Siteler
Kullanıcı dostu siteler, öncelikle kullanıcı deneyimini optimize eden web siteleridir. Bu, arama motorlarının gerektirdiğini ihmal ettiğiniz veya dikkate almadığınız anlamına gelmez. Bu sadece insanların önce geldiğini anladığınız anlamına gelir (Google’ın bile kabul ettiği bir şey!).
Kullanıcı dostu bir siteye sahip olmanın birkaç yolu vardır ve şimdi bunlardan birkaçından bahsedeceğim.
Mobil Öncelikli İndeksleme
Adından da anlaşılacağı gibi. Mobil öncelikli indeksleme, arama motorlarının indeksleme için sitelerin mobil versiyonlarını indekslemeye öncelik vermesidir.
Bu, mobil sitenizin deneyimine ve yapısına da büyük önem vermeyi düşünmeniz gerektiği anlamına gelir.
Google Search Console’a gidip sitenize yakın zamanda eklenen bir sayfaya yapılan son tarama günlüğünü inceleyerek sitenizin mobil öncelikli dizine eklenip eklenmediğini kontrol edebilirsiniz.
İlk önce “Googlebot akıllı telefon”un sayfanızı taradığını görürseniz, hazır olduğunuzu bilirsiniz. Sitenizin değiştirildiğine dair bir pop-up almış olabilirsiniz.
Hızlandırılmış Mobil Sayfalar
Hızlandırılmış Mobil Sayfalar (AMP), Google’ın web oluşturucuların web içeriğini mobil kullanıcılar için uygun hale getirmelerine yardımcı olmak için oluşturduğu bir tür açık kaynaklı HTML çerçevesidir.
Bu tür bir kod, öncelikle mobil kullanıcı deneyimine öncelik vermenizi sağlar. Bu, henüz yapmadıysanız göz önünde bulundurmanız gereken bir şeydir.
Bu nedenle, bir mobil cihazdan veya tabletten kolayca erişilebilen türde web içeriği oluşturmalısınız. Ayrıca, web sitenizde bu tür sayfalara zaten sahip olabilirsiniz.
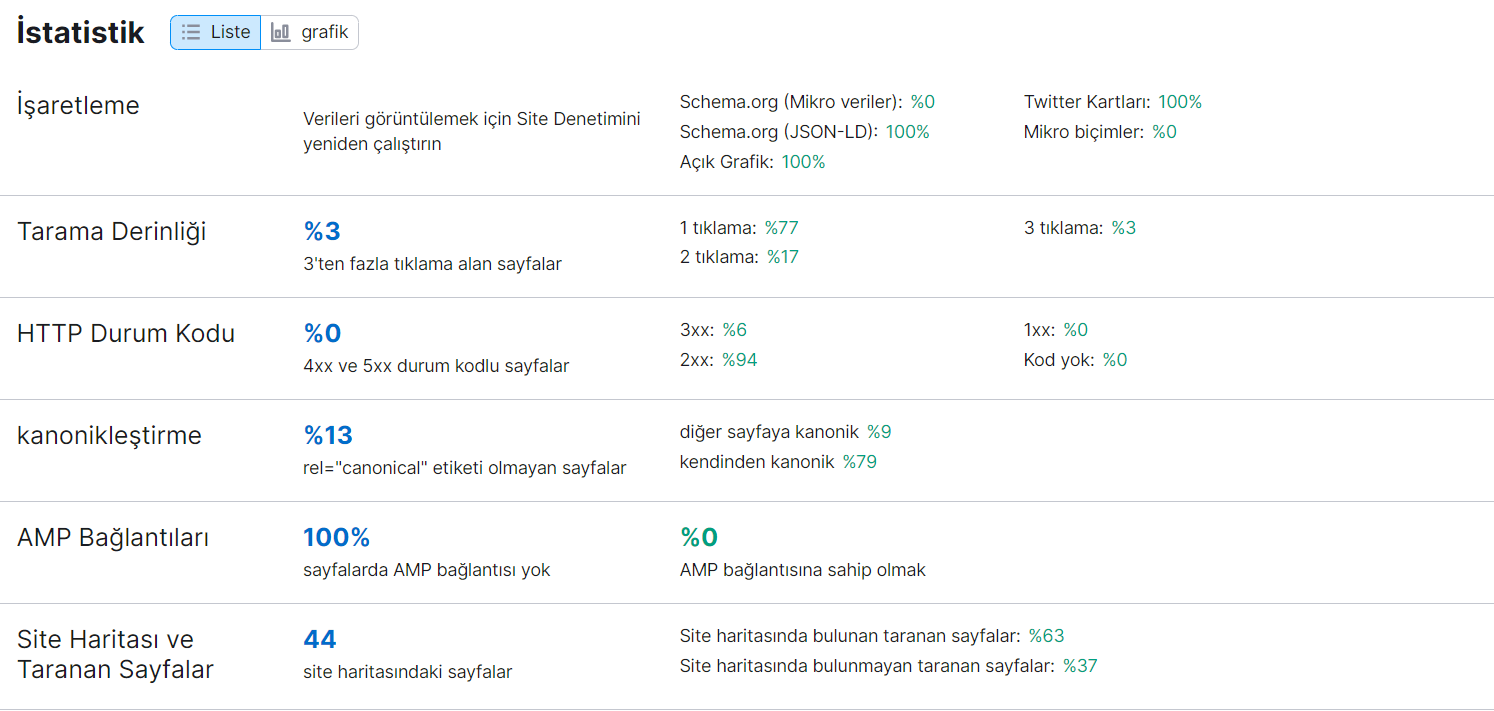
Site Denetim aracımıza gidip “İstatistikler” sekmesine giderek kontrol edebilirsiniz. Oradan, web sayfalarınızın kaçının AMP bağlantısı olduğunu görebilirsiniz.
Bu ekran görüntüsünden de görebileceğiniz gibi, bu örnek sitede sıfır AMP bağlantısı var.
Google, web içeriğini oluşturmak için bu çerçeveyi kullananlara neredeyse kesinlikle tercihli sıralama veriyor. Google, çoğu kullanıcının bir mobil cihazdan geleceğini biliyor ve bu nedenle, onların deneyim türlerine öncelik vermek isteyeceksiniz.
AMP olarak bilinen bu açık kaynaklı HTML çerçevesiyle web içeriği oluşturmanın diğer bazı faydaları şunlardır:
- AMP yükü neredeyse anında.
- Diğer çerçeve türlerinden daha kolay inşa edilir.
- Birçok büyük platform AMP’yi destekler.
- Geliştiriciler yine de AMP’de CSS uygulayabilir (ancak kod o kadar karmaşık olmayacaktır).
- AMP’nin temel bileşenleri zaten oradadır yalnızca bunları geliştirmeniz gerekir.
Zayıf/Yinelenen İçerik
Web içeriği geliştiricilerinin karşılaşabileceği iki tehlike, zayıf veya yinelenen içeriktir.
Zayıf içerik, Googlebot tarayıcılarına çalışacak pek bir şey sağlamayan blogları, makaleleri veya web sayfalarını ifade eder.
Tarayıcıları sitenizin diğer bölümlerine yönlendirmeye yardımcı olacak sayfada dahili bağlantı olmayabilir. Sayfa içeriğinin, kullanıcıların arama amacını doğru bir şekilde hedeflememesi de mümkündür.
İnce içeriğe örnek olarak, sitenizdeki başka hiçbir sayfaya bağlantı vermeyen ve aslında sunduğunuz hizmetlerden bahsetmeyen bir hizmet sayfası verilebilir.
Bunun yerine, çalışanlarınızın adlarına ve dahili numaralarına atıfta bulunur.
Yinelenen içerik, sitenizde başka bir yerde aynı kopyası olan blogları, makaleleri veya web sayfalarını ifade eder.
Yine de ismin sizi aldatmasına izin vermeyin. Neredeyse aynı içerik (bir ürün açıklaması için yalnızca marka adını değiştirmek gibi) “yinelenen içerik” adı altında süpürülebilir.
Yinelenen içeriğe örnek olarak, dil veya sayfa görünümünde birbirinden sapmayan kuru köpek mamasına ayrılmış iki sayfanız olabilir.
İpuçları:
- İçeriğinizi kredisiz olarak kopyalayan başka bir web sitesi tespit ederseniz, çalışmanızı onaylamasını veya kaldırmasını istemek için web yöneticisine ulaşın.
- Bilginin orijinal kaynağı olduğunu belirlemek için yepyeni içerikte canonical etiketler kullanın (bunlardan birazdan daha fazlası).
Canonical Etiketler
Canonical etiketleri duymuş veya hatta rel=”canonical” olarak anılan kanonik etiketler görmüş olabilirsiniz. Terime aşina değilseniz, canonical etiketler belirttiğiniz URL’nin bir sayfanın orijinal ve gerçek kopyası olduğunu arama motorlarına gösteren işaretlerdir.
Canonical etiketler, bir sayfanın HTML kodunun <head></head> bölümünde görünür. Ya bir sayfanın URL’sine başvururlar. Başka bir sayfanın URL’sine atıfta bulunarak sinyalleri birleştirebilirler.
İpuçları:
- 301 yönlendirmesi olan bir URL’yi standartlaştırmayın (veya işaret etmeyin) (yani, başka bir sayfaya yönlendirmek üzere ayarlanmış bir sayfa).
- Kurallaştırdığınız içeriğin alakalı olduğundan emin olun.
- Doğrudan tarayıcınızdan kanonik etiketlerde ve diğer öğelerde sayfa içi değişiklikler yapmak için PageImprove gibi bir araç kullanın.
Hreflang
Diyelim ki Google’ın SERP’lerinde iyi sıralanan sitenizi oluşturdunuz. Yaptığınız işle gurur duyuyorsunuz ve diğer dilleri konuşan ve okuyan kişilerin sitenize ve içeriğinize erişmesini istiyorsunuz. Bu konuda nasıl gidiyorsun? Hreflang özniteliği/etiketi ile.
Hreflang, belirli bir sayfada kullandığınız dili arama motorlarına bildiren bir HTML etiketidir. Bu, farklı dillerde yazılmış web sayfaları arasındaki ilişkiyi göstermenizi sağlar.
Bu, özellikle belirli kitleleri konuma göre hedeflemeyi planlıyorsanız önemlidir. Örneğin, Fransa’da bir hizmet şubesi açan bir Alman işletmeniz olduğunu varsayalım. Fransa’dan sitenizi ziyaret eden birinin en yeni konumunuzla ilgili her şeyi okuyabildiğinden emin olmak istiyorsunuz.
Hreflang etiketi “hreflang=fr”, Google’a birisinin sitenizi muhtemelen Fransa’dan gelen bir IP adresiyle ziyaret etmesi durumunda sayfanın Fransızca sürümünü alması gerektiğini söyleyecektir.
Hreflang, yalnızca kullanıcı deneyimini değil aynı zamanda erişilebilirliği de geliştirir. Bu, genel olarak kullanıcılar, trafik ve iş için yararlıdır.
Site Denetimi, sitenizde herhangi bir hreflang sorunu olup olmadığını bilmenizi sağlayan bir Uluslararası SEO raporu da içerir.
Sonuç
Teknik SEO, bir veya iki günde ustalaşabileceğiniz bir şey değildir; çok fazla özel araştırma ve biraz deneme yanılma gerektirir.
Teknik SEO süreçleri hakkında bilgileri adım adım anlattım. Umarım yazımı faydalı bulursunuz. SEO hakkında aklınıza takılan herhangi bir soru olursa yorumlar kısmına yazabilirsiniz.